
How to Install and Use Windows Live Writer:
Your first step to use Windows Live Writer is to download it from Microsoft website, it’s available to download absolutely free. Just click the links below to download it:Download Windows Live Writer [For Windows XP, 7 and Vista only]
Download Window Live Writer 2011 [For Windows 7, Vista, Server 2008 only]
NOTE: Please don’t forget to read and check the requirements for installation in order to avoid any error.
After downloading the setup, install the Windows Live Writer and proceed further.
Get Started with Windows Live Writer:
Step # 1: Open and load the Windows Live Writer from your Desktop shortcut or from the Start menu. A screen will appear asking you to Configure Windows Live Writer, just click the Next to proceed further.

Step # 2: Another window will get open inquiring about what blog service do you use? Select the 4th option as shown in below figure and press Next.

Step # 3: In next window you will be asked to enter your blog details means your blog url, user name and password. Enter all required details correctly and press Next.

Step # 4: Writer will now start checking to make sure it can log in correctly into your blog setup. It will then ask you if it can make a temporary post to your blog to test if all is working well. Click Yes to proceed with that. This attempt enables Writer to figure out what theme settings you have setup on your blog. don’t worry, Writer will remove its temporary post immediately after checking.
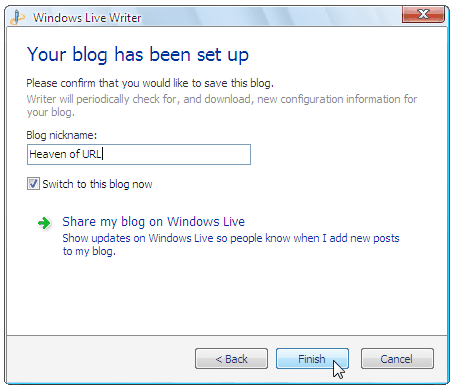
Step # 5: After completion of above task, you will be asked to confirm your blog sharing and saving. Provide the nick name for your blog and click the Finish button to complete the procedure.

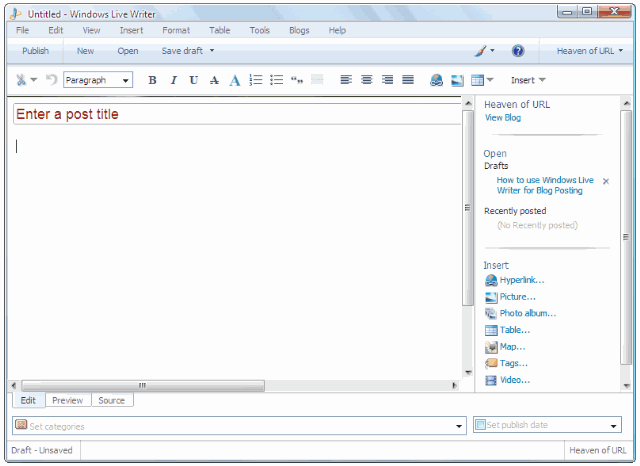
Step # 6: Congratulation, you have successfully configure the Window Live Writer with your blog and now its ready for creating new post without the need of connecting online. You only need to connect online whenever your post will be ready to publish at your blog.

Just start creating and editing your blog posts using this useful and handy tool provided by Microsoft. Thanks to Microsoft…



0 comments:
Post a Comment